++ 50 ++ a href html color 346262-A href mouse over color html
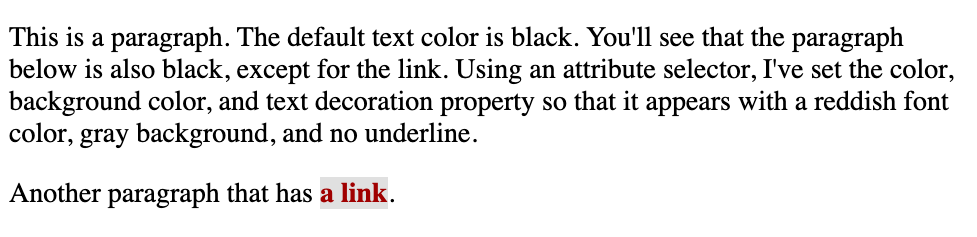
HTML / HTML Anchors Here's How To Create Links For Fast Navigation / How To Use a (For Creating Hyperlinks) In HTML / HTML A Href Attribute A Quick And Simple Guide HTML A Href Attribute A Quick And Simple Guide In HTML Attributes Disclosure Your support helps keep the site running!The RGB Color Value, Red Green Blue, is based on mixing these 3 colors to get the full range Each of the colors takes a value between 0 and 255, a total of 256, with which a total of 256 x 256 x 256 is achieved = 16,777,216 different colors Mixing these three colors would give you a rgb color code represented like this RGB(23,34,255)You are allowed to use divs/blockelements inside links in html5 specs, so that's not nessesarily bad Background means what's behind the text, that is behind this code below is gray Color is what you are after a { textdecoration none;

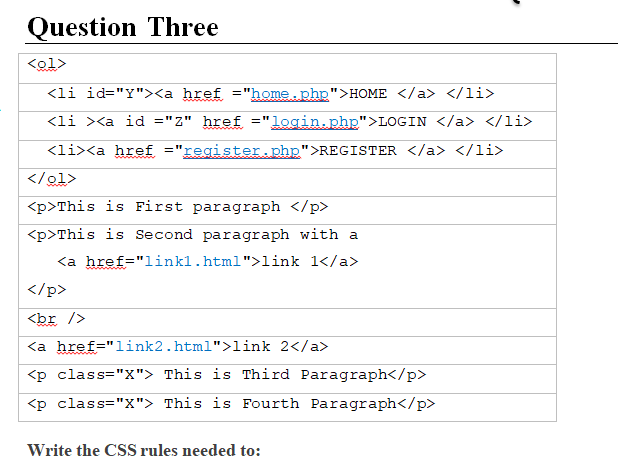
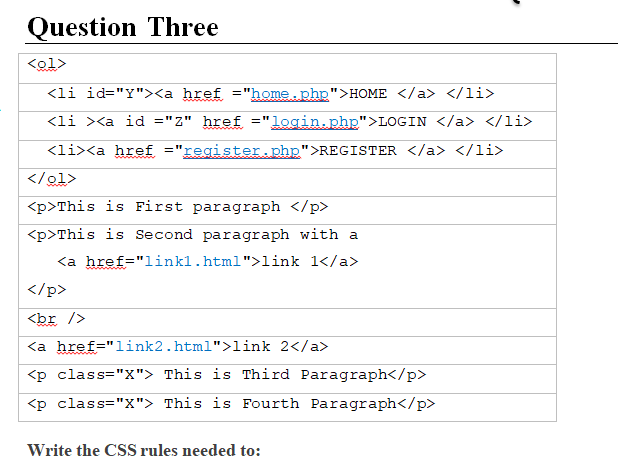
Solved 1 Change The Color Of The Link Login To Yellow 2 Chegg Com
A href mouse over color html
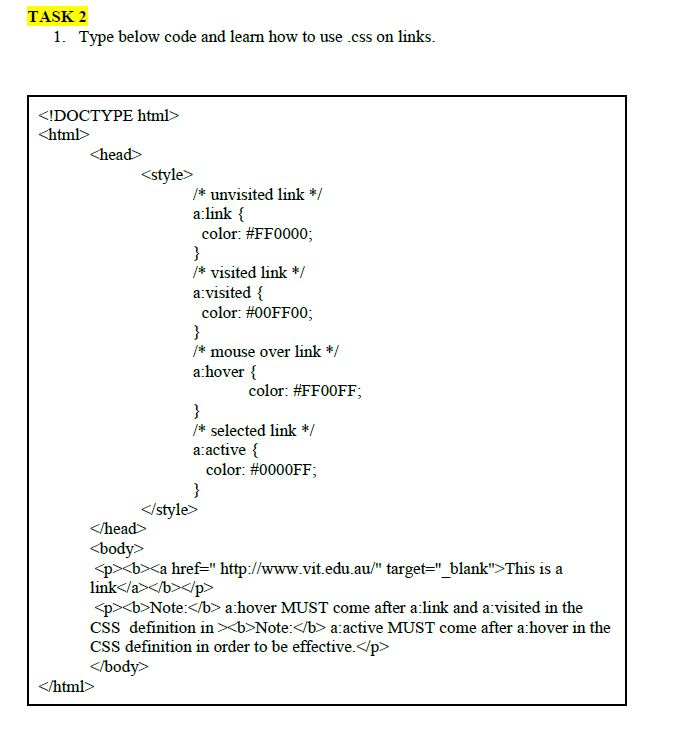
A href mouse over color html-(standard color is blue #0000FF) vlink visited link to a page the visitor has been to before (standard color is purple #) alink active link the color of the link when the mouse is on it (standard color is red #FF0000) N ote You can click here to learn more about the hexadecimal colorsystem that is used in HTMLThis page shows 2 easy ways to change the color of hyperlinks using CSS code The first way is onthefly with Inline CSS by adding the style attribute directly into the hyperlink code, inserting a color property into the style attribute then giving the color property a color value Hyperlink colors can also be changed easily with external CSS (examples below)



Html Color High Resolution Stock Photography And Images Alamy
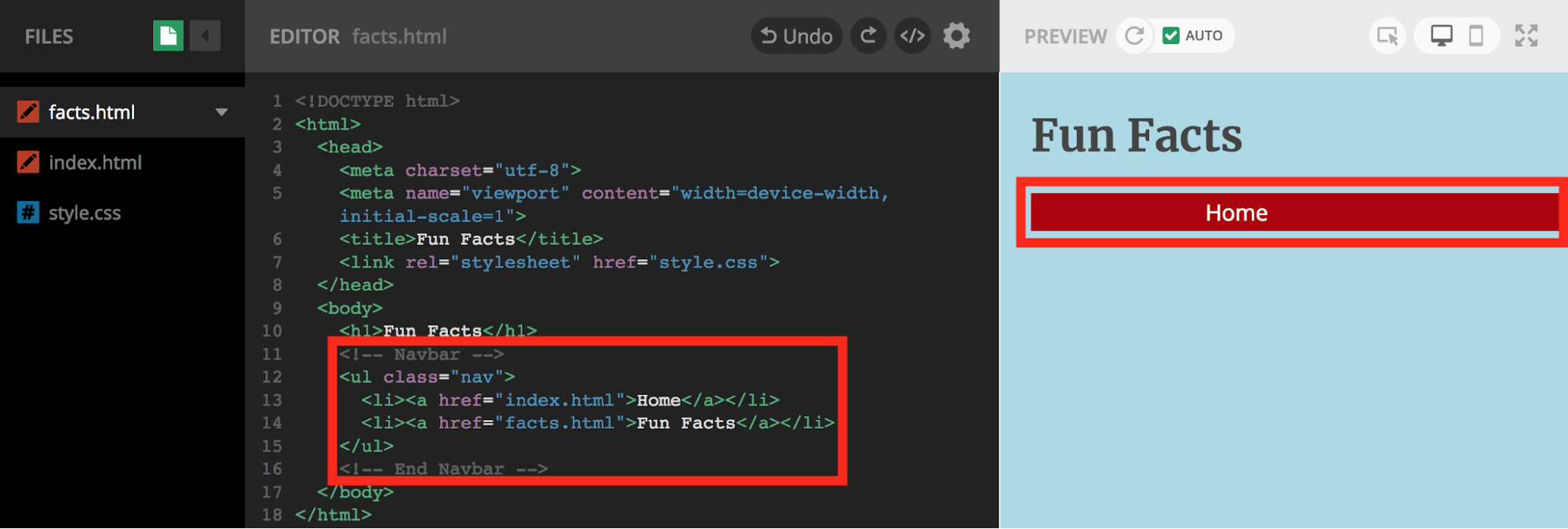
The href defines the document to which the link leads This may be a web page in the same directory, a page somewhere else on the same server, a location within the current page, or a web pageHow to Add an HTML Button that Acts Like a Link There are several ways of creating an HTML button, that acts like a link (ie, clicking on it the user is redirected to the specified URL) You can choose one of the following methods to add a link to the HTML button Add an inline onclick event¶ You can add an inline onclick event to theLink color Changing link color is done with css styling Link color page The code will generate this link
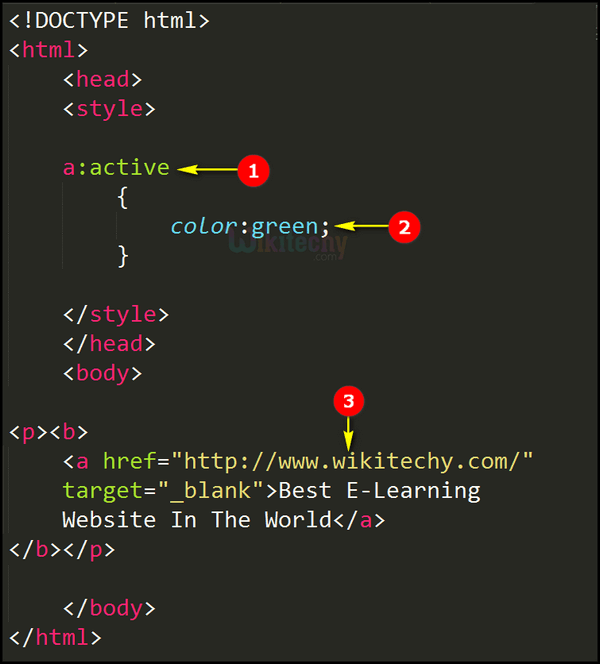
How to Set Background Color with HTML and CSS First thing you should know is that there are different types of HTML colors, such as Hex color codes, HTML color names, RGB and RGBa values, HSL colors, etcTo choose your preferred color use our Color Tools In this snippet, you can find many different ways of adding a background colorHTML and web design help and support CSS and HTML color help and supportHere, an unvisited link will be green with no underline A visited link will be pink with no underline An active link will be yellow and underlined In addition, when mousing over a link (ahover) it will become red and underlined alink { color green;
The underline first has to be removed with the textdecoration property value of none and then we add the borderbottom property with 3 shorthand CSS values of 1px solid # 1px = Variable border width in pixels which in this case is used as the hyperlink underline width solid = Border style (solid, dotted, or dashed) # = Color codeUse this variable to change colorsSee the onMouse page for further examples of how to change images when moving a mouse over the image;The below code demonstrates the attribute manipulation where the href attribute of tag changes on button click A function is called on button click which updates the attribute value The function myFunction() is a JavaScript function and it makes the HTML code more interactive by making runtime modifications



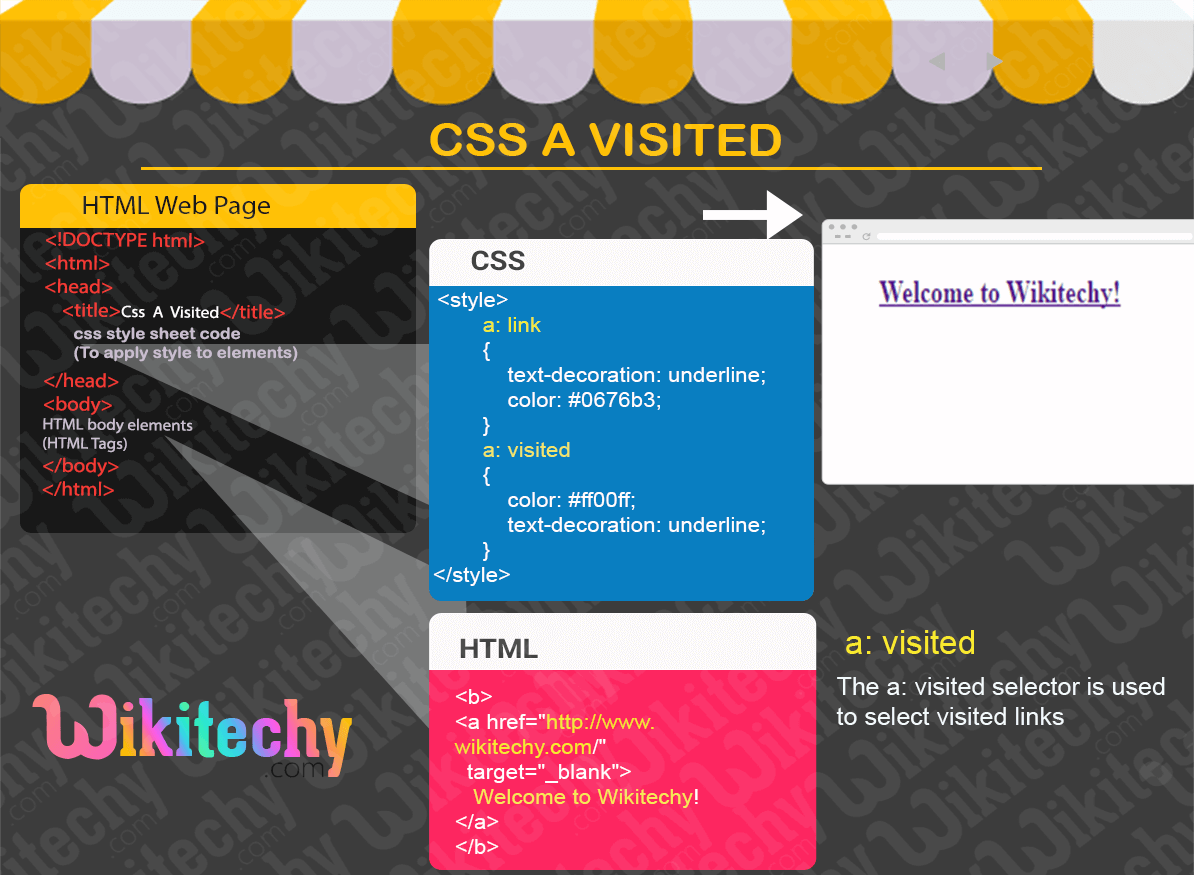
Css Link Css Learn In 30 Seconds From Microsoft Mvp Awarded Wikitechy



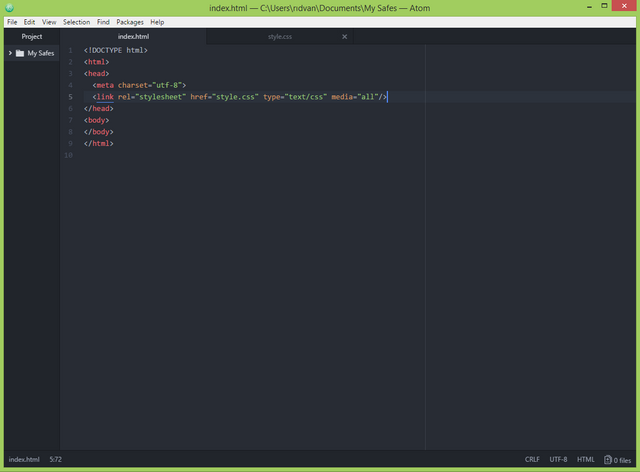
Atom Change Background Color Your Website With Css And Html Codes Turkish Video Tutorial Steemit
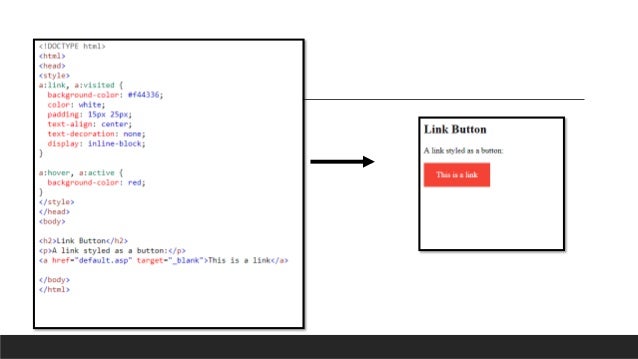
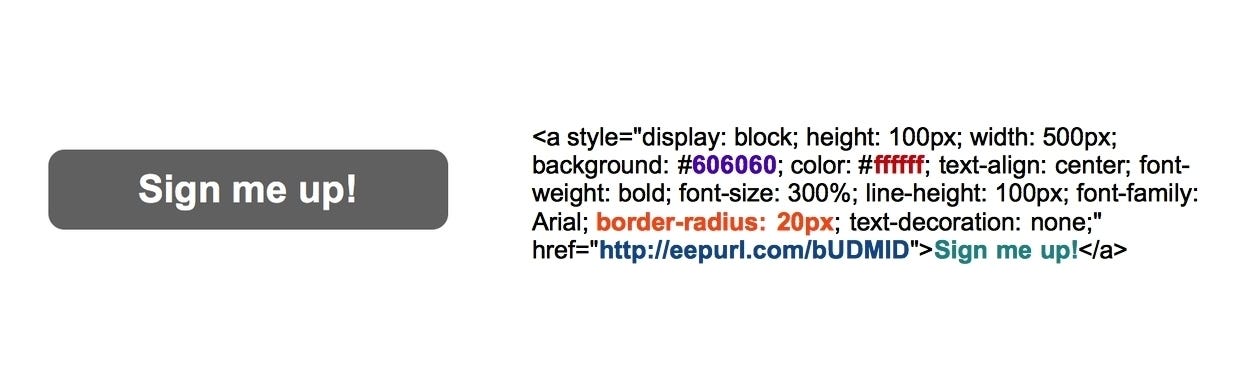
We earn a referral fee for some of the services weThis page shows how to make HTML button links with onclick and href using the tag and styling them using CSS into different colors and sizes One of the easiest ways to make HTML button links is to create a HTML which will automatically generate the buttonWe earn a referral fee for some of the services we



Html Colors Learn How To Use Colors In Website Using Html Colors



How Can I Change Hyperlink Color But Not The Side Weebly Community
This page shows how to make HTML button links with onclick and href using the tag and styling them using CSS into different colors and sizes One of the easiest ways to make HTML button links is to create a HTML which will automatically generate the buttonThe attribute refers to a destination provided by a link The a (anchor) tag is dead without the attribute How to use the tag Sometimes in your workflow, you don't want a live link or you won't know the link destination yet In this case, it's useful to set the href attribute to "#" to create a dead link The href attribute can be used to link to local files/* or whatever grey you want


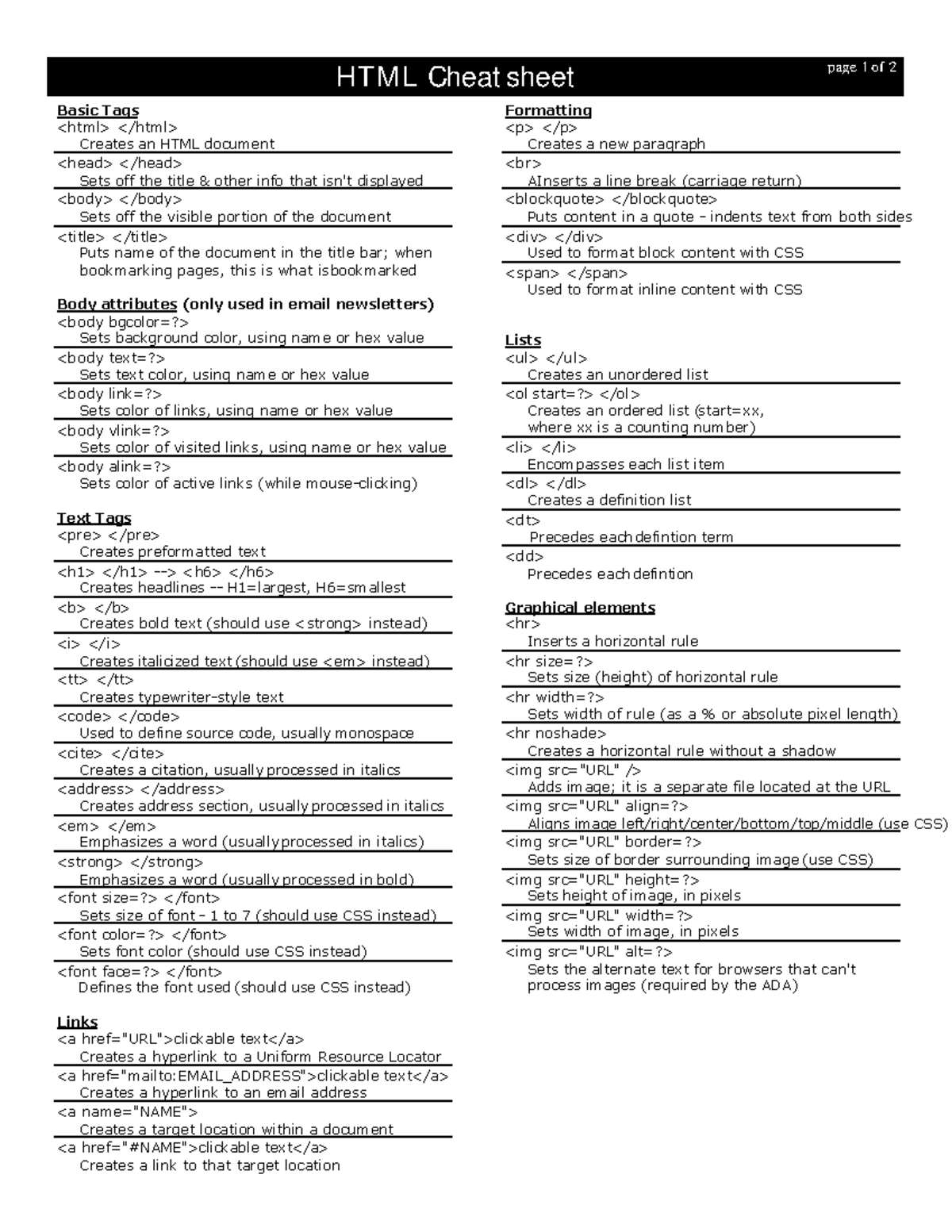
Useful Html Coding Cheat Sheet My Cheat Sheet



How To Change Text And Background Color In Css
The HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address Content within each should indicate the link's destination If the href attribute is present, pressing the enter key while focused on the element will activate itNeed to push out this email campaign now CSS not supported in some email clients, so I need to set inline styles for the text links Can't seem to get it right CSS below My attempt atCSS is used to provide styling in html elements A hyperlink is a link which transfers you to one page to another page which works only by clicking the text or image So, in this we will learn how we can change the color of a hyperlink text using CSS in HTML



Solved 1 Change The Color Of The Link Login To Yellow 2 Chegg Com



Dividing Our Header Into Two Sections With Div s And Setting The Background Color Drupal Video Tutorial Buildamodule
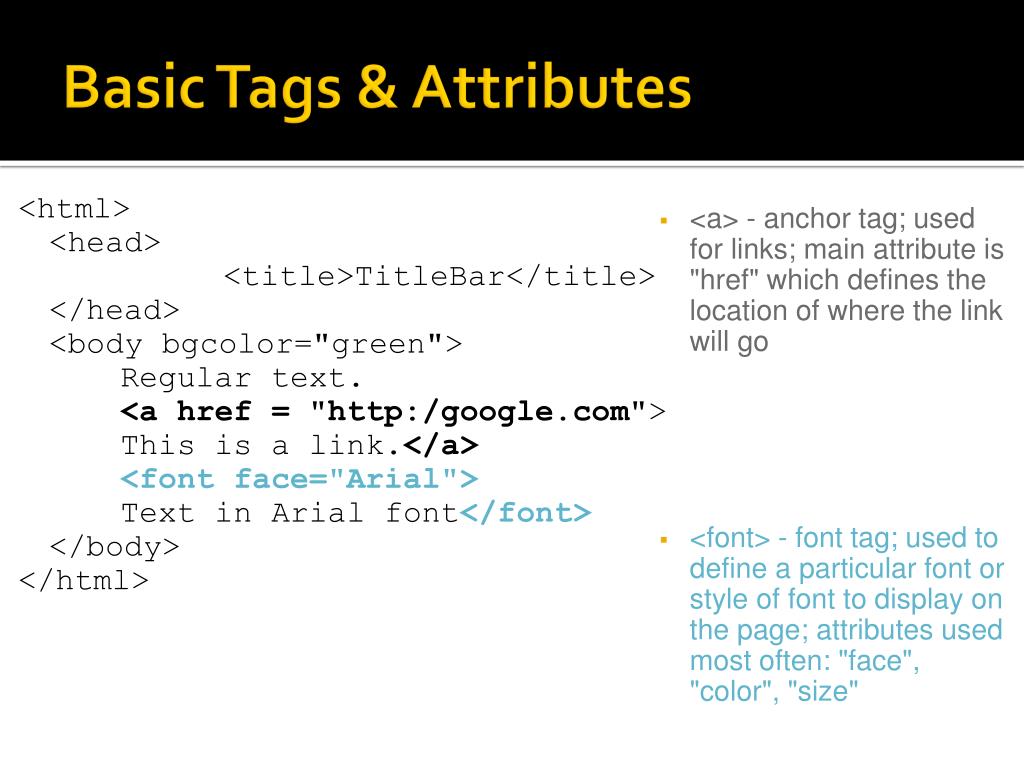
In order to work, the font tag should be INSIDE the tag Note There is an alternative technique called Cascading Style Sheets that is capable of doing this too (I actually used it on this website)If you want all links in the page to be red, you can put a style block into the head of the page a { colorred;CSS Hyperlinks Style How To Change Hyperlink Color « Previous;



How To Link Css To Html To Make Markup More Readable Career Karma



How To Use Css Variables Like A Pro Logrocket Blog
Display inlineblock;} ahover, aactive { backgroundcolor red;}The href attribute specifies the URL of the page the link goes to If the href attribute is not present, the tag will not be a hyperlink HTML Colors Java Reference Angular Reference jQuery Reference Top Examples HTML Examples CSS Examples JavaScript Examples How To Examples SQL Examples Python ExamplesTo change the underline color, first of all, you need to remove it with the "none" value of the textdecoration property and set the "none" value, then add the borderbottom property with the width (in this case, used as a hyperlink underline width) and borderstyle (solid, dotted, or dashed) properties For the anchor text color, use the color property



How To Hide A Link In Html 8 Steps With Pictures Wikihow



Html 12 Html Links Hyperlinks And It S Attributes External Linking And Title Attribute Programming Infinity Programming In A Way To Understand
HTML color codes are used within HTML and CSS to create web design color schemes They are primarily used by web designers, graphic designers, computer programmers, and digital illustrators Choosing the correct web colors can be exhausting, but it is a great skill to have, especially for marketing purposesSo now we need to set its background color The CSS property for setting the background color is backgroundcolor xxx Where xxx is either the hex code, rgb value, or the name of the color So we would do the following to have all the links grey #navigation a { backgroundcolor #333;Usually applying to the word applies the blue color and the underlining Is there a way to prevent from



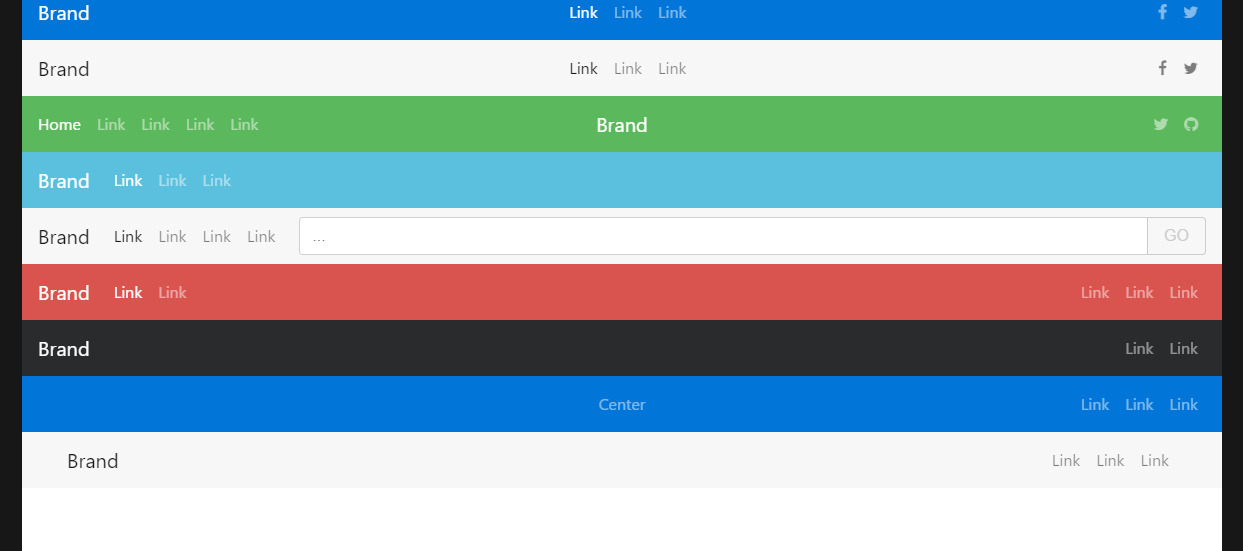
Part 7 Bootstrap Framework Html Css Tutorial Code Makery Ch



How To Style Your Website With Css By Kathryn Hodge Codeburst
Change Hyperlink Text Color and Remove Underline Learn how to easily change the color of your hyperlinked text and remove the underline Written by Support Updated over a week ago In order to control color on hyperlinked text and remove the underline, you need to utilize inline CSS styling on your tags To remove the underline, switchA hyperlink has three special colors, in addition to its original color, which represent three different states Visited link The color of a visited link If a hyperlink is this color, the user can expect that clicking the link takes them to a page they've already seen Hover link The color when the mouse is hovering over a link If a06, Sep 19 How to change an element color based on value of the color picker value using onclick?



How To Change Text And Background Color In Css



Bootstrap 4 Navbar Examples Customize The Navbar Color Height Or By Carol Skelly Wdstack Medium
HTML / HTML Anchors Here's How To Create Links For Fast Navigation / How To Use a (For Creating Hyperlinks) In HTML / HTML A Href Attribute A Quick And Simple Guide HTML A Href Attribute A Quick And Simple Guide In HTML Attributes Disclosure Your support helps keep the site running!Remember that it's color, not fontcolor All the other font related properties begin with the word font This is the exception Color expressions for color work the same as for HTML color attributes You can either give the name of a color, a redgreenblue expression–often called a hex color code–or a hue color saturation (HSL) valueNext » CSS Hyperlinks Style work when cursor rollover or click on specific hyperlink you can set hyperlink styles using various CSS properties like backgroundcolor, fontfamily, fontweight, color, fontsize and many more



Bootstrap Button 9 Demos Of Custom Color Size Dropdown Navbar And More



Html Change Link Color Inline Hyperlink Anchor Href Example Code
The attribute refers to a destination provided by a link The a (anchor) tag is dead without the attribute How to use the tag Sometimes in your workflow, you don't want a live link or you won't know the link destination yet In this case, it's useful to set the href attribute to "#" to create a dead link The href attribute can be used to link to local filesHTML Link Color How to change HTML link color Link text color Changing link color is done with css styling Main page The code will generate this link Main page Link background color Changing link background color is done with css styling Main pageHow to change href attribute of a hyperlink using jQuery Topic JavaScript / jQuery PrevNext Answer Use the jQuery attr() Method You can use the jQuery attr() method to dynamically set or change the value of href attribute of a link or anchor tag This method can also be used to get the value of any attribute



How To Create A Html Link That Interacts With Skype Call Chat View Profile Add To Contacts Our Code World



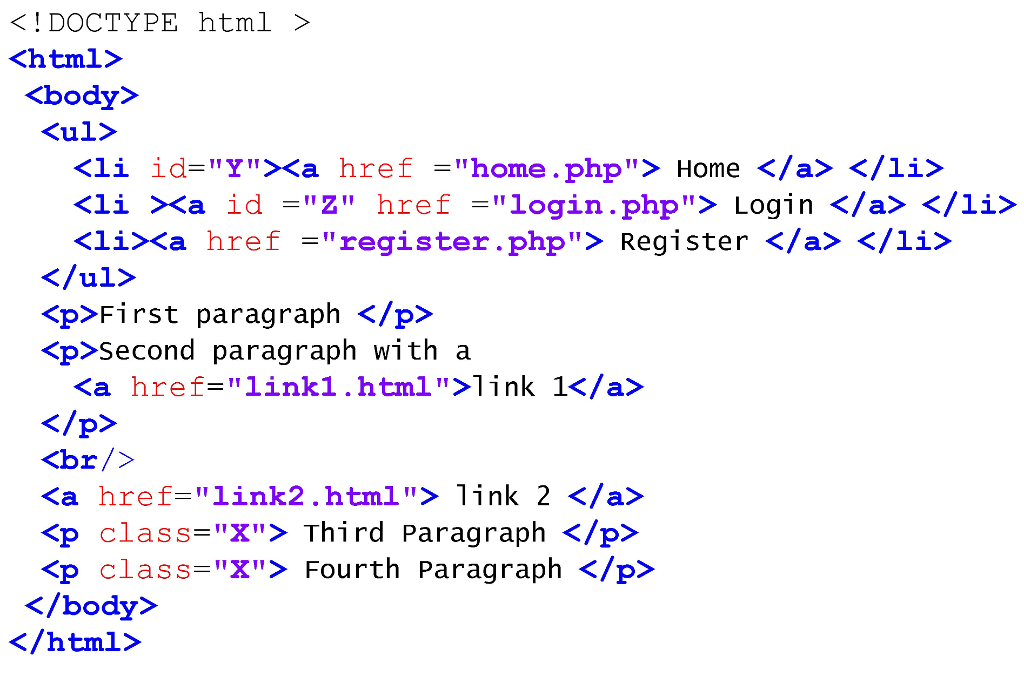
Solved Consider The Following Html Document Based On Abo Chegg Com
Change Hyperlink Text Color and Remove Underline Learn how to easily change the color of your hyperlinked text and remove the underline Written by Support Updated over a week ago In order to control color on hyperlinked text and remove the underline, you need to utilize inline CSS styling on your tags To remove the underline, switchLink color Changing link color is done with css styling Link color page The code will generate this linkHTML color codes are used within HTML and CSS to create web design color schemes They are primarily used by web designers, graphic designers, computer programmers, and digital illustrators Choosing the correct web colors can be exhausting, but it is a great skill to have, especially for marketing purposes



Code N Social


Why Doesn T Color Change When Hovering Codecademy
Additional information See our HTML color codes page for a full listing of colors and their associated color codes;HTML color Attribute 09, Jan HTML color Attribute 07, Aug 19 How to change text color depending on background color using JavaScript?Change Background Color Using Style Sheets However, it's better to avoid using the backgroundcolor attribute in favor of a correctly formatted style sheet For example, you can set the styles in a style sheet at the HEAD of your HTML document or set them in an external style sheet Changes like these in the HEAD or an external style sheet



How To Make A Back To The Top Link On A Website 3 Steps



Turn An Image Into A Link Html Css The Freecodecamp Forum
} If you want to change the color of a particular anchor, you can style it inline in the open tag of the anchorIt changes the color when you hover on that link, and it also changes the color when you click on that text You have to use link, hover, active, and visited selectors You can do this by using theThe above method changes the color of the heading to red when you move the cursor to the text Example 2 For example, you have created a link;



Web Colors Wikipedia



Html From Style To Class Transition Of Inline Definitions Css Specification You Define Page Then Can First Set Appearance Elements Each Individually For This
A hyperlink commonly opens in the same page by default But it is possible to open hyperlinks in a separate window Opening external links in a new tab or window will make people leave your websiteThis article explains how to create a link from one page to another It also outlines the different types of hyperlinks Links, otherwise known as hyperlinks, are defined using the tag — otherwise known as the anchor element To create a hyperlink, you use the tag in conjunction with the href attributeWith HTML, easily add hyperlinks to any HTML page Link team page, about page, or even a test by creating it a hyperlink You can also create a hyperlink for an external website To make a hyperlink in an HTML page, use the and tags, which are the tags used to define the links



A Complete Guide To Links And Buttons Css Tricks



Html Website Design A Lesson
The definition of 'href for , , , , and ' in that specification Recommendation Defines href for animation elements Scalable Vector Graphics (SVG) 11 (Second Edition) The definition of 'href for ' in that specification Recommendation Defines href for theHow to Use Font Color s in HTML This wikiHow teaches you how to change font color in your HTML document While the HTML font tag is obsolete in HTML5, you can use CSS to add color to your HTML page's text If you're working with anHTML Codes format Each HTML code contains symbol "#" and 6 letters or numbers These numbers are in hexadecimal numeral system For example "FF" in hexadecimal represents number 255 in Decimal Meaning of symbols The first two symbols in HTML color code represents the intensity of red color 00 is the



Html Color High Resolution Stock Photography And Images Alamy



Building A Colors Api Through Web Scraping Pt 1 Dev Community
To set the background color in HTML, use the style attribute The style attribute specifies an inline style for an element The attribute is used with the HTMLTo set the font color in HTML, use the style attribute The style attribute specifies an inline style for an element The attribute is used with the HTML tag, with the CSS property colorHTML color codes are used within HTML and CSS to create web design color schemes They are primarily used by web designers, graphic designers, computer programmers, and digital illustrators Choosing the correct web colors can be exhausting, but it is a great skill to have, especially for marketing purposes



How Do You Change The Hyperlink Color With The Help Of Html Brainly In


Q Tbn And9gcs1x6mp0zemct2b6mie8isa6b8jpkjzzbesamxl7n9bsxfj9tsu Usqp Cau
How do I create a link on a word without changing the color or style of the text?



2 3 Css Geog 863 Web App Development



Html Color Codes S Competitors Revenue Number Of Employees Funding Acquisitions News Owler Company Profile



Anchor Text Seo Best Practices 21 Moz



How To Customize Link Text In Html Code Example
/001_how-to-change-text-color-in-html-4174619-5bbb98bd46e0fb0051a3d5d4.jpg)


How To Change Text Color In Html



Build Html And Javascript Apps Using Rider The Net Tools Blog



Html Links


Changing Link Colors



Conditional Font Coloring Of Hyperlinked Columns Sap Blogs



Change Bullet Point Color And Shape With Css Style List Bullets Tutorial



Template Documentation Template



Starting With Html Css



Change Link Color Of A When Hover Over Tr Stack Overflow



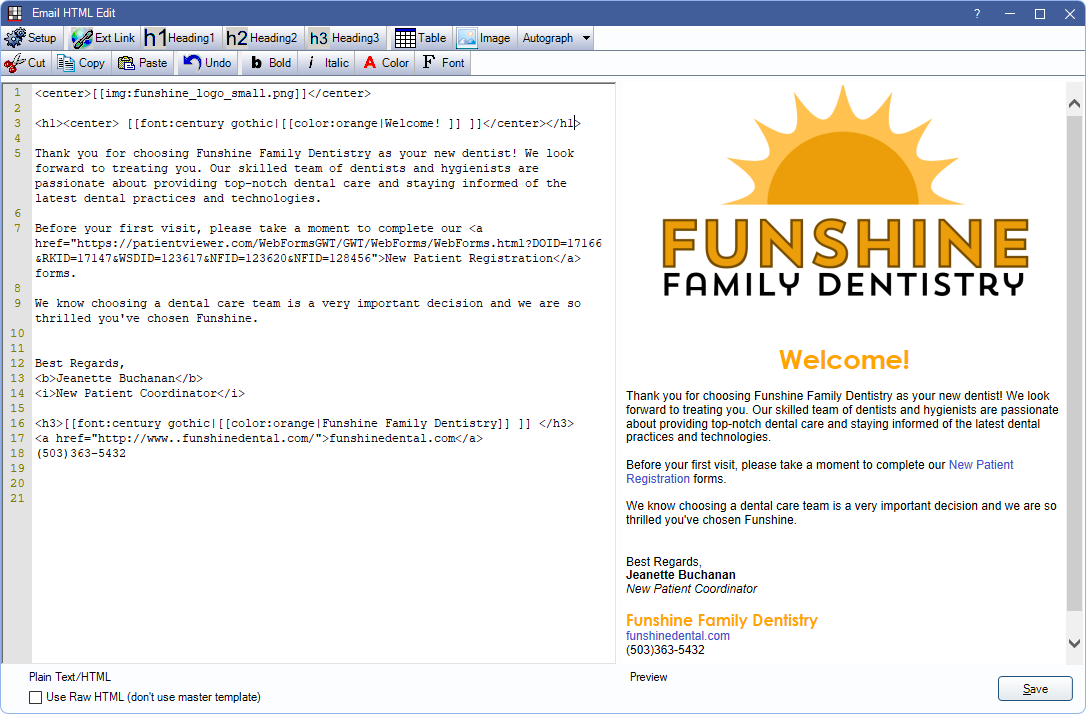
Open Dental Software Html Email



Introduction To Html And Css



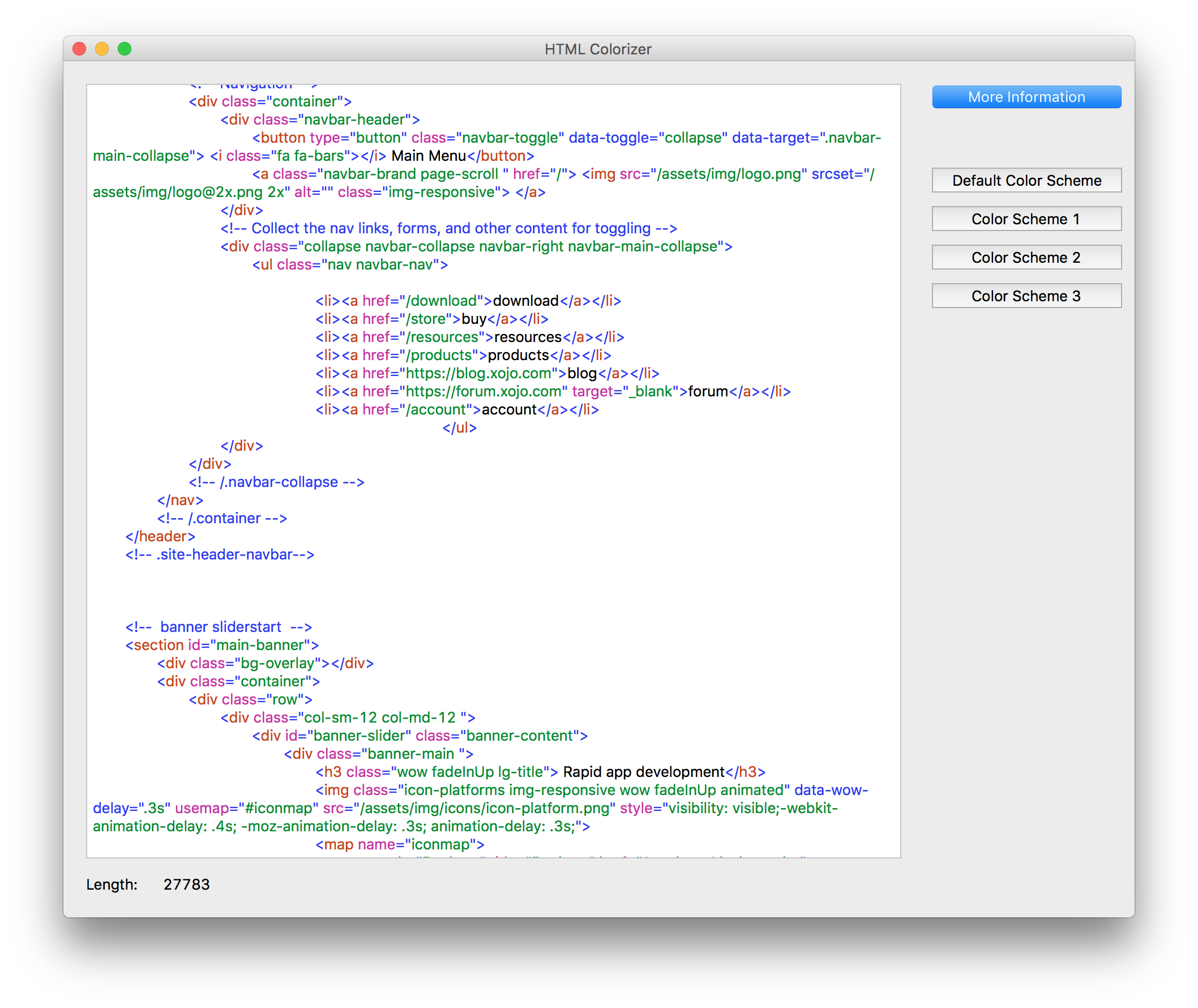
Html Colorizer For Xojo Aprendexojo



Calameo Index32


2



How To Change The Color Of Links On A Web Page



Html Link Color Html Color Codes


How Can I Change Link Color In Custome Webpart



Change Color Of Css 10 Free Hq Online Puzzle Games On Newcastlebeach



Prg 280 Week 3 Individual Input Types And Form Destination Uopstudy Com By Uopx008 Issuu



Html Email Link Color Dilemma Stack Overflow



Cascading Style Sheets Css Stands For Cascading Style Sheets And Is A Simple Styling Language Which Allows Attaching Style To Html Elements Css Is A Ppt Download



Css Getting Started With Css Ilovecoding



Html Change Link Color Inline Hyperlink Anchor Href Example Code



Html Color Of Anchor


How To Add Icon Fonts To Any Element With Css Web Designer Wall


Q Tbn And9gcsnenpf7avm6iphj8ozl1jt7tcr4 Wyhzxhr18k5cqyv32pzsn Usqp Cau



How To Link Css To Html Tips Tricks And Examples



Html Link Rel Attribute That Matter For Seo Explained Contentking



Solved Task 2 1 Type Below Code And Learn How To Use Css Chegg Com



Html Links
:max_bytes(150000):strip_icc()/002_how-to-change-text-color-in-html-4174619-5bbb98d5c9e77c0051d208e2.jpg)


How To Change Text Color In Html



The Definitive Guide To Css Cascading And Specificity Painless Css



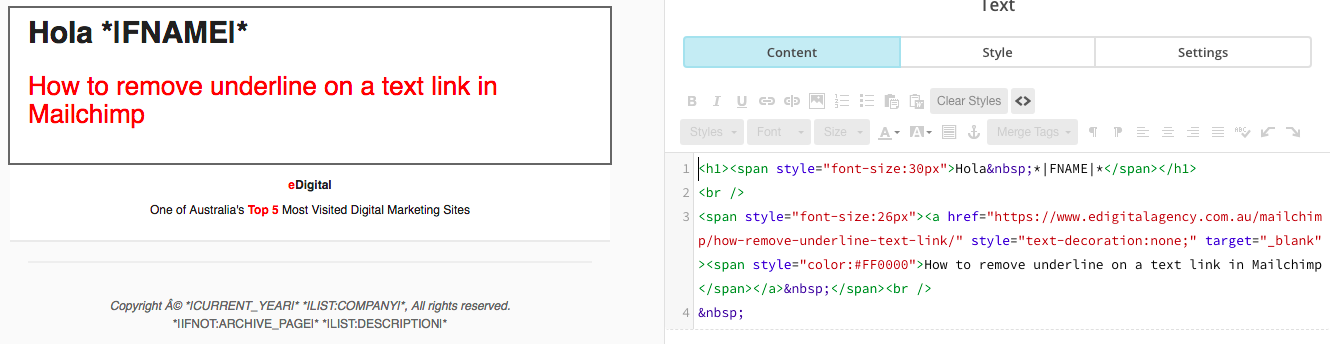
How To Remove Underline On Text Link On Mailchimp


Q Tbn And9gctop9kxksd5guqo5fo3bqs9or4qf0ax 0kfm3asad16hw4lg1wl Usqp Cau



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog



Html For Inserting Hyperlink Edigipedia



Sublime Text 2 Change s Color Stack Overflow


How To Put Css In Html Quora



How To Change The Button Color In Html With Pictures Wikihow



Cannot Change Text Colour Of Currently Active Menu Item In The Navbar Stack Overflow



How To Change The Button Color In Html With Pictures Wikihow



69 How To Change Link Color In Html Hindi Youtube



Links Digital Composition Diy



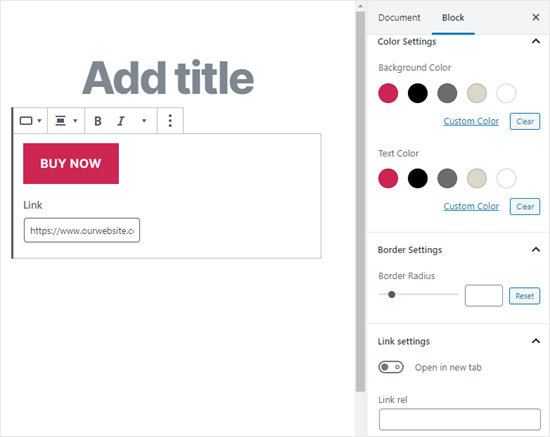
Beginner S Guide On How To Add A Link In Wordpress



Cshtml Png 763 1037 Web Programming Web Development Programming Html Cheat Sheet



What Are The Font Color And The Background Color Of The Links When The Page Renders



How To Change The Colour Of Link In Html By Bhanu Priya Youtube



How To Change Link Color When Hovering Mouse Over Link In Html



Html Links Onlinedesignteacher



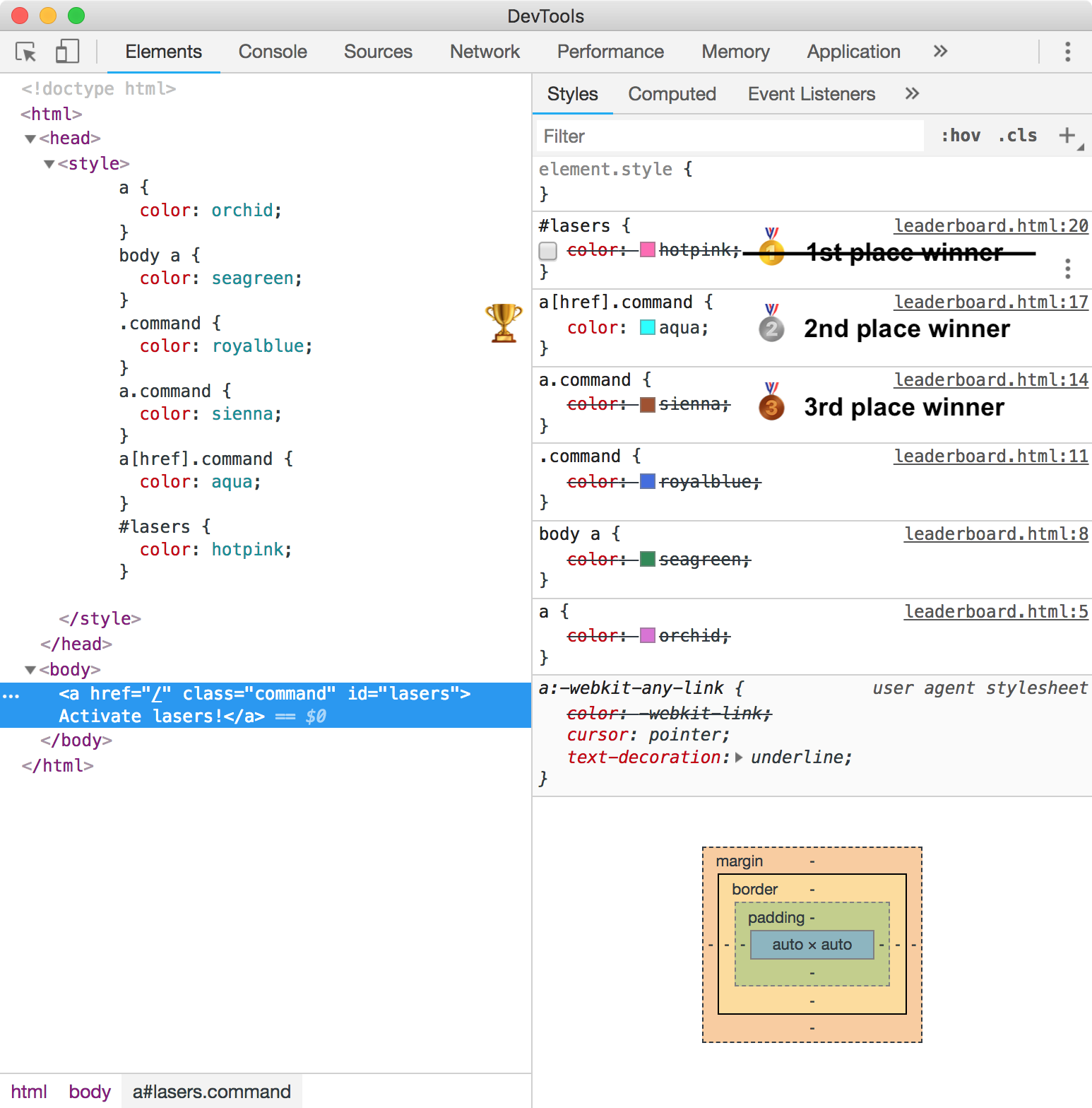
Devtools For Beginners Get Started With Css Microsoft Edge Development Microsoft Docs


Q Tbn And9gcsefciq5ld Ehvdlum8swl6a58hgwjhv9oxsa21w Iulivi97vn Usqp Cau



Css Link Active Css Learn In 30 Seconds From Microsoft Mvp Awarded Wikitechy



Best Color Palette Generators Html Color Codes



Css Webdeveloper Coding Programming Beginner Web Development Programming Css Computer Coding



Make A Website With Html And Css Awesome Inc



How To Change Link Colors In Html



How To Create A Link Without An Underline In Html



Html Body Link Attribute Geeksforgeeks



Html Cheat Sheet The Best Interactive Cheat Sheet



How To Embed Links In Shared Public Google Calendar Events With Html



Html Css Customising A Call To Action Button By Mark L Chaves Medium



How To Change Text Color In Html Javatpoint



Htmlcheatsheet Overall Syntax Studocu



A Complete Guide To Links And Buttons Css Tricks



Css Not Working In Html Help Please Html Css The Freecodecamp Forum



Html For Beginners Learn To Code Html Today Whoishostingthis Com



Changing The Background Color Of The Title Element In Html Technology Magazine



Change The Color Of Visited Links


コメント
コメントを投稿